Easy
Steps To Insert Adsense After Blogger First Post - See more at:
http://www.thatnaijablog.com/2013/05/insert-adsense-to-blogger-first-post.html#sthash.yqgiUoKu.dpuf
Easy Steps To Insert Adsense Ads In Blogger Post
firt :Creating Google Ads
- Sign in to your account at http://www.google.com/adsense.
- Visit the My ads tab.
- From the sidebar, choose your product. If you simply want to display ads on your website, choose "Content."
- Click +New ad unit.

5.Name and customize your ad unit.
- Name: Provide a unique name and description that will help you find this ad unit later.
- Ad size: In general, wider ad units perform
better. We encourage you to choose one of our recommended ad sizes,
which have shown to perform well across a variety of sites.
- Ad type: We encourage you to display both text and image ads. By displaying more ad types, you can earn more revenue.
- Backup ads: When no targeted ads are available, you can choose to display another ad or color instead.
- Custom channels: Custom channels are an advanced feature that you can use to group specific ad units together. Learn more about custom channels.
- Ad style: Choose an ad style that complements your page. (View tips.) You can also set a different font face, font size, and corner style, or just use Google defaults.

6.Click Save and get code.
7.Now copy this code.
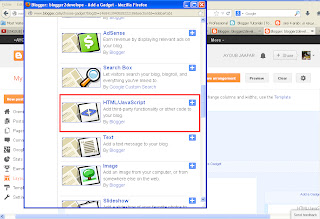
second :Adding Google Adsense in Blogger Below Post Titles
1. Go to Blogger------> template
2. Click on Edit HTML
3. use Ctrl+F to find
" <b:include data='post' name='post'/> "
4.Insert the following code below just before the code above
<b:if cond='data:post.isFirstPost'>
<div align="center" style="margin-top:0px; margin-bottom:10px;">
your ads code here
</div>
</b:if>
5.Click on save and congratulation
Hint: Replace Adsene Code Here
with your Parse Adsense code. - See more at:
http://www.thatnaijablog.com/2013/05/insert-adsense-to-blogger-first-post.html#sthash.yqgiUoKu.dpuf
this video explains more
<b:if cond='data:post.isFirstPost'>
<div align="center" style="margin-top:0px; margin-bottom:10px;">
Adsense Code Here
</div>
</b:if> - See more at: http://www.thatnaijablog.com/2013/05/insert-adsense-to-blogger-first-post.html#sthash.yqgiUoKu.dpuf
Easy
Steps To Insert Adsense After Blogger First Post - See more at:
http://www.thatnaijablog.com/2013/05/insert-adsense-to-blogger-first-post.html#sthash.yqgiUoKu.dpuf
















+de+Nouveau+Image+bitmap.bmp)














+de+Nouveau+Image+bitmap.bmp)













+de+Nouveau+Image+bitmap.bmp)






+de+Nouveau+Image+bitmap.bmp)








