
If you had the thought of adding a plugin or widget
of facebook like box you came to the right place. Here in this tutorial I would
like to take you through the process of adding 'Facebook Like Box' for blogger.
Steps to add Facebook like Box
1.Visit the Facebook Developers.
href - the URL of the Facebook Page for this Like Box. Note: After July 2013 migration, href should be an absolute URL width - the width of the plugin in pixels. Default width: 300px. height - the height of the plugin in pixels. The
default height varies based on number of faces to display, and whether
the stream is displayed. With the stream displayed, and 10 faces the
default height is 556px. With no faces, and no stream the default height
is 63px. colorscheme - the color scheme for the plugin. Options: 'light', 'dark' show_faces - specifies whether or not to display profile photos in the plugin. Default value: true. stream - specifies whether to display a stream of the latest posts from the Page's wall header - specifies whether to display the Facebook header at the top of the plugin. show_border - specifies whether or not to show a border around the plugin, default true. Set to false to style the iframe with your custom CSS. force_wall - for Places, specifies whether the stream
contains posts from the Place's wall or just checkins from friends.
Default value: false.
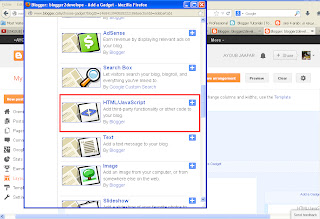
Once you are done with the customization, click on Get code. It would pop-up a
window like the one shown below.
Thursday, July 18, 2013
How to add 'Facebook Like Box' for blogger
this video explains more





+de+Nouveau+Image+bitmap.bmp)






+de+Nouveau+Image+bitmap.bmp)









0 comments:
Post a Comment